 If you embed a video to your website, you must want that it should shrink or expand as per the display size of device. Nowadays much of the users use smartphones or tablets to surf Internet. So your website should fit each device accordingly.
If you embed a video to your website, you must want that it should shrink or expand as per the display size of device. Nowadays much of the users use smartphones or tablets to surf Internet. So your website should fit each device accordingly.
Today we will discuss how to make embedded videos responsive. It will work for YouTube , Vimeo, DailyMotion and almost all other video sharing websites.
How a Video Embed Code Looks Like
Here is a example of YouTube video embed code. This is the code that you will get from video sharing websites. Your embed code may looks different from this, so don't worry.
<iframe width="560" height="315" src="https://www.youtube.com/embed/hClCXd2Gres?rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe>
You didn't need to do any changes in this code to make it responsive.
Example of non-responsive video is given at the end.
Also read: How to browse Internet privately using Firefox & Google Chrome
How to Embed Videos Responsively
Now coming to actual work. Here we have two options:
- Implementation for single / current video only.
- Implementation for all videos of website.
Implementation for single / current video only
Just copy and paste following code into your website just like the normal video embed code and replace "Embed Code Here" with your video embed code.
<style>.eh-box { position: relative; padding-bottom: 56.25%; padding-top:30px; height: 0; overflow: hidden; max-width: 100%; margin:auto; float:none;}
.eh-box iframe,.eh-box object, .eh-box embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }</style>
<div class='eh-box'>
EMBED CODE HERE
</div>After replacing , it will look like as follows:
<style>.eh-box { position: relative; padding-bottom: 56.25%; padding-top:30px; height: 0; overflow: hidden; max-width: 100%; margin:auto; float:none;}
.eh-box iframe,.eh-box object, .eh-box embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }</style>
<div class='eh-box'>
<iframe width="560" height="315" src="https://www.youtube.com/embed/hClCXd2Gres?rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe>
</div>Also read: How to enable hibernate option in Windows 10
Implementation for all videos of website
For this you need to do two things:1) Add CSS code to your website:
Add following CSS code to your website.
.eh-box {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
margin:auto;
float:none;
}
.eh-box iframe,
.eh-box object,
.eh-box embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
If you don't no where to paste this CSS code, then simply copy following code and paste it just after <body> tag of every page where you want to embed videos responsively.
<style type="text/css">
.eh-box {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
margin:auto;
float:none;
}
.eh-box iframe,
.eh-box object,
.eh-box embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>On Google's blogger / blogspot platform:
Steps to follow:
1. Sign in your blogger account and go to Template option.
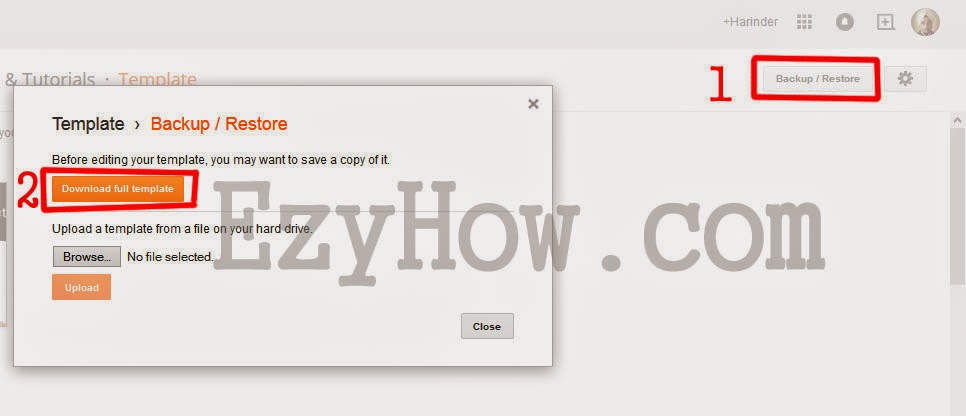
2. Backup your template by clicking on Backup / Restore and then Download Full Template. If something goes wrong while implementation you can use it to reset all changes.
3. After Backup its time to modify the template. For that click on Edit HTML button.
4. Search the template code for <b:skin><



0 comments:
Post a Comment