Social networking sites are the great source of audience for blogs. Therefore publishers must put some of their attention on the questions like : How social networking sites pickup description of their post while sharing? or Which thumbnail of post will be displayed on sharing? etc.
Social networking such as Facebook, Twitter and Google+ provides the method to control these things up to some extent. They uses the Open Graph Protocol as standard with little variations for site to site.
Today I will tell you the method to implement OGP (Open Graph Protocol) on blogger blogs for Facebook and Twitter.
Also read: How to make embedded videos responsive.
Open Graph Protocol Namespace Declaration
First thing, first. Before implementing OGP for Facebook or Twitter, you must add following code to your blogger template. It is the namespace declaration of OGP required for later implementation.
Steps to follow:
1. Sign in your blogger account and go to Template option.
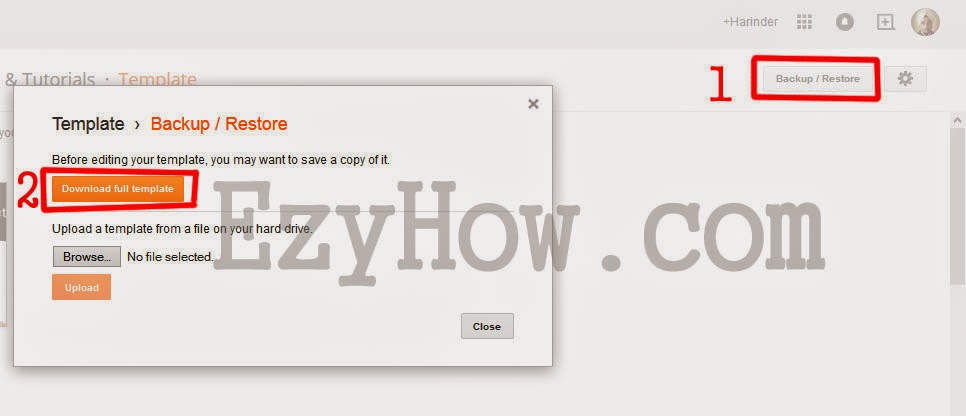
2. Backup your template by clicking on Backup / Restore and then Download Full Template. If something goes wrong while implementation you can use it to reset all changes.
3. After Backup its time to modify the template. For that click on Edit HTML button.
4. This will open your template in a editable container. Click in it and press Ctrl+F. Search
<html
5. Now add following code just before the closing angular bracket '>' of <html...> tag.
xmlns:og='http://ogp.me/ns#'
So that it will looks like:
<html b:version='2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:og='http://ogp.me/ns#'>
* There may be variation in your <html...> tag. It can contain more or less namespace declarations.
6. Now save your template.
Setup Open Graph Protocol For Facebook
Now we can setup OGP for Facebook. For that follow steps given below.
Repeat steps 1 to 3 given above.
4. Search for
and add following lines just before it.</head> <!-- Start Open Graph Protocol -->
<meta expr:content='"en_US"' property='og:locale'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta content='article' property='og:type'/>
<meta content='ABOUT PAGE URL (EX:http://www.ezyhow.com/p/about.html)' property='article:author'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='DEFAULT THUMBNAIL / FAVICON URL IF NO THUMBNAIL IS NOT AVAILABLE' property='og:image'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
</b:if>
<!-- End Open Graph Protocol -->
5.You must change the text in line no. 3, 8 and 16 with appropriate one's.
Line 3: en_US (US English) is language of your blog. You can change it as per your blog language, such as en_GB for United Kingdom English.
Line 8: If your blog does not have about page then you can remove this line
Line 3: en_US (US English) is language of your blog. You can change it as per your blog language, such as en_GB for United Kingdom English.
Line 8: If your blog does not have about page then you can remove this line
<meta content='ABOUT PAGE URL (EX:http://www.ezyhow.com/p/about.html)' property='article:author'/>
6. (Optional) In addition to above lines, you can also add following lines:
Facebook App Id: If you do not have a Facebook app id then go to https://developers.facebook.com/apps and create your app and get app id.
Facebook Profile Id: For Facebook profile id go to FB ID Finder and find your numeric profile id.
7. Now Save your template.
After all this, Is there a way to verify the above implementation? Answer is Yes. You can verify above implementation by going to https://developers.facebook.com/tools/debug/ . Enter your blog URL there and click Debug button.
Note: Result of Facebook Open Graph Object Debugger can contain some warnings but it should not contain any error. If there is any error check your modifications you made in template. If no mistake is found then you must upload your backup template and redo all the above steps again.
You may also want to read How to browse internet privately in Mozilla Firefoz & Google Chrome
<meta content='FACEBOOK APP ID' property='fb:app_id'/>
<meta content='FACEBOOK PROFILE ID' property='fb:admins'/>Facebook App Id: If you do not have a Facebook app id then go to https://developers.facebook.com/apps and create your app and get app id.
Facebook Profile Id: For Facebook profile id go to FB ID Finder and find your numeric profile id.
7. Now Save your template.
After all this, Is there a way to verify the above implementation? Answer is Yes. You can verify above implementation by going to https://developers.facebook.com/tools/debug/ . Enter your blog URL there and click Debug button.
Note: Result of Facebook Open Graph Object Debugger can contain some warnings but it should not contain any error. If there is any error check your modifications you made in template. If no mistake is found then you must upload your backup template and redo all the above steps again.
You may also want to read How to browse internet privately in Mozilla Firefoz & Google Chrome
Setup Open Graph Protocol For Twitter Cards
If you implement OGP for Twitter cards, your tweets will have a new attribute i.e. View summary. Your tweets will look like :
Upon clicking on View summary option it will provide viewers with more information about your blog, article , its description, link , site logo etc. You can see it in image given below:
Now let's focus on its implementation. To implement Open Graph Protocol for Twitter cards in blogger follow the steps given below:
Repeat steps 1 to 3 given above in OGP namespace declaration.
4. Search for
and add following lines just before it.</head> <!-- START OF TWITTER CARD IMPLEMENTATION -->
<meta content='summary' name='twitter:card'/>
<meta content='@YOUR_TWITTER_HANDLE' name='twitter:site'/>
<meta content='URL_OF_YOUR_BLOG' name='twitter:domain'/>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<b:else/>
<meta expr:content='data:blog.homepageUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
</b:if>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image:src'/>
<b:else/>
<meta content='DEFAULT THUMBNAIL / FAVICON URL IF NO THUMBNAIL IS NOT AVAILABLE' name='twitter:image:src'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<meta expr:content='data:blog.canonicalUrl' name='twitter:url'/>
<!-- END OF TWITTER CARD IMPLEMENTATION -->5. You must update the line no. 3, 4 and 14 with appropriate content.
Line 3: Replace @YOUR_TWITTER_HANDLE with your twitter username. For example @EzyHow .
Line 4: Replace URL_OF_YOUR_BLOG with your blog URL such as http://www.ezyhow.com .
Line 14: Replace DEFAULT THUMBNAIL / FAVICON URL IF NO THUMBNAIL IS NOT AVAILABLE with URL of any default image (generally your blog favicon). It will be used when there is no thumbnail in article or when twitter is not able to find / access it.
6. Save your template.
Just like the Facebook, you can also validate this implementation by visiting https://cards-dev.twitter.com/validator . Enter your blog URL there and click on Preview Card button. If there is no error in implementation then it will give you a sample how your Twitter cards will look like. As you are doing it first time, it will give you a option to whitelist your summary card. You must whitelist it so that it can be approved by Twitter.
If this post helped you then its pleasure to share this post.






0 comments:
Post a Comment